小编:网格系统是关于版式设计的经验总结,这篇文章,将简要分享如何利用网格工具,创造出整洁理性的版式设计。
网格系统,其实是我们做平面设计排版时的效率工具。不过新手设计师,在初次接触“网格系统”这个概念时,略显生涩难懂,导致有初学者会提出「平面设计是否都遵循网格系统设计?还是说突破,或者相结合?」这样的问题。
当然问题的答案,也并非简单的突破,或相结合。我在准备动手撰写回答之前,脑中浮出了两个问题:①为什么会出现网格系统?②该如何建立并使用网格系统?我想,只要把这两个问题解决了,初学者的疑惑也就迎刃而解了吧。

本文作者: @酷coo豆,知乎首发地址:https://zhuanlan.zhihu.com/p/37392801
公众号:followdesign(平面设计学习日记)转载请保留本段。
网格系统是平面设计理论中,关于版式设计的经验总结。产生于二十世纪初叶的西欧诸国,完善则于五十年代的瑞士。其风格特点是运用数字的比例关系,通过严格的计算,把版心划分为无数统一尺寸的网格,广泛应用于杂志、画册、门户网站、UI设计等平面设计领域。
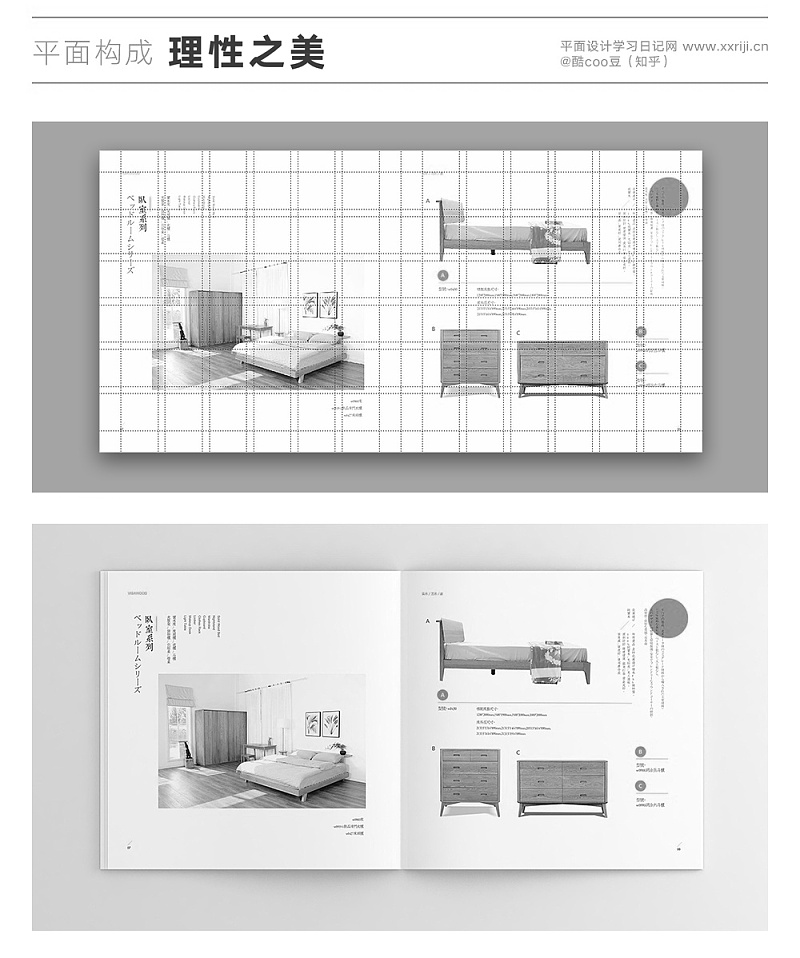
网格系统的出现,其初衷是为了解决图文混排的效率、及美观问题。特别是针对大篇幅、多页面的报刊、杂志、图书、画册的排版时,运用规范的网格系统来编排内容,工作效率将大幅提升;并且可以轻松的创作出「严谨而富有节奏」,充满「理性之美」的版面视觉效果。

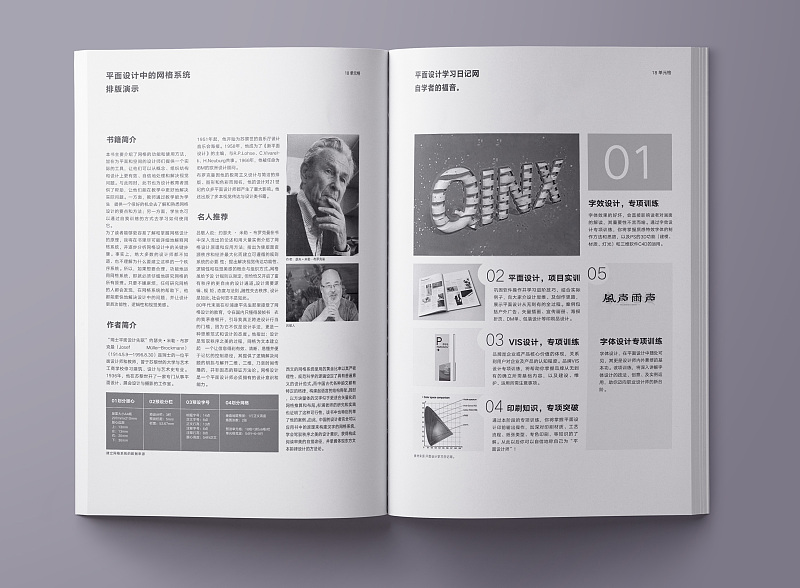
△利用网格排版的画册,严谨而富有节奏,充满理性之美
“美”也可以独具创意的抽象之美,或者是脑洞大开的超现实之美。查看我的往期文章《汇总常见的平面构成形式》,探索平面设计的更多可能。
按照《平面设计中的网格系统》原著的大意,待编排的元素通常是已经处理好的图片与文案,图片偶尔需要适当裁剪。在这样的一种场景下,编排的效率、以及美观,是设计师首要考虑的因素,而对创意涉及得并不太多。

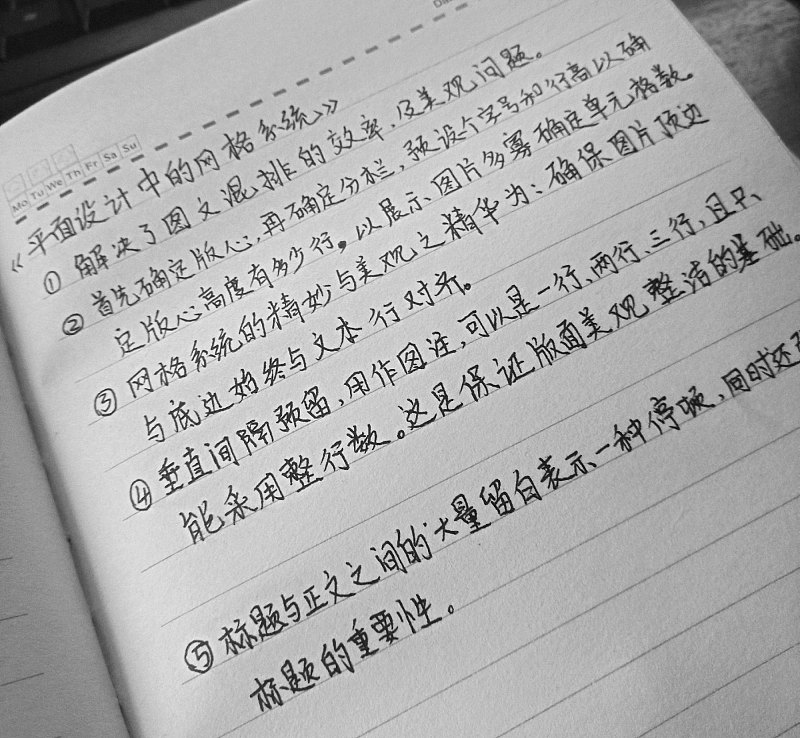
△@酷coo豆写下的,网格系统的5条核心总结
文字主要有:标题、正文、注释,三种不同用途的文字。而图片囊括:表格、插图、图形一类的视觉元素。这是建立一套网格系统时的最主要依据,比如单个页面的插图较多,则网格系统的单元格数就不能太少。

△网格系统排版示范,展示方案1
建立网格系统的第一步是确定版心,再确定分栏(分为1栏、2栏、3栏...),然后预设正文字号和行高,以确定版心高度有多少行正文。最后,以展示图片多寡确定单元格数。以A4纸的版面为例,建立一个18个单元格的网格系统,其步骤如下:

根据纸张的物理尺寸,确定版心与纸张上、下、左、右边缘的距离。主要保证版心与四周的距离疏密有致,不太过拘谨,也不要太过宽松,易读、舒适即可。为了避免上下左右边距一致时的呆板,通常可以适当变换边距预留的比例,比如:左:右:上:下=1:2:2:3,或其他比例。
另外,根据我的个人经验,以A4纸的幅面,开本外侧边距最少要有10mm以上,看上去内容才比较适宜。倘若边距太小,有种挤压透不过气的感觉。

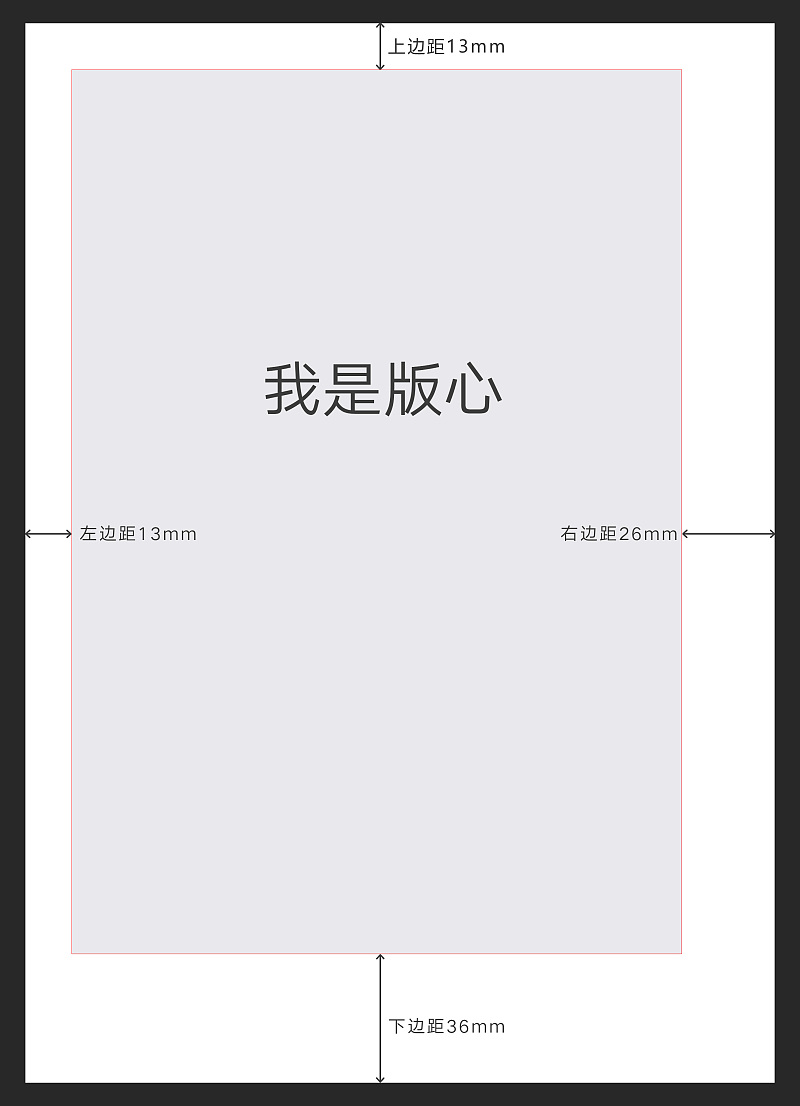
在本例中,左、右、上、下边距分别设置为:13mm、13mm、26mm、36mm。那么得到的最终版心的尺寸就是:
=(297mm-上、下边距)x(210mm-左、右边距)
=(297mm-13mm-36mm)x(210mm-13mm-26mm)
=248mmx171mm
即:版心宽度171mm,版心高度248mm。

△第一步:划分版心
主要确定分栏数、栏间距、以及栏宽三个数据。首先确定了分栏数,然后根据具经验预设的栏间距,接着栏宽也就可以通过计算确定了。主要依据就是,看起来要透气,一般而言A4版面分3栏,5mm的栏间距就比较合适,如果感觉太密、太疏,可以适当增减栏间距,这也是很灵活的。
如果A4版本分2栏,栏间距我可能会预设7mm或8mm,即使不合适在做调整也无妨,做平面设计就是反反复复的折腾,次数多了也就形成了经验,下次就能一下吃准。
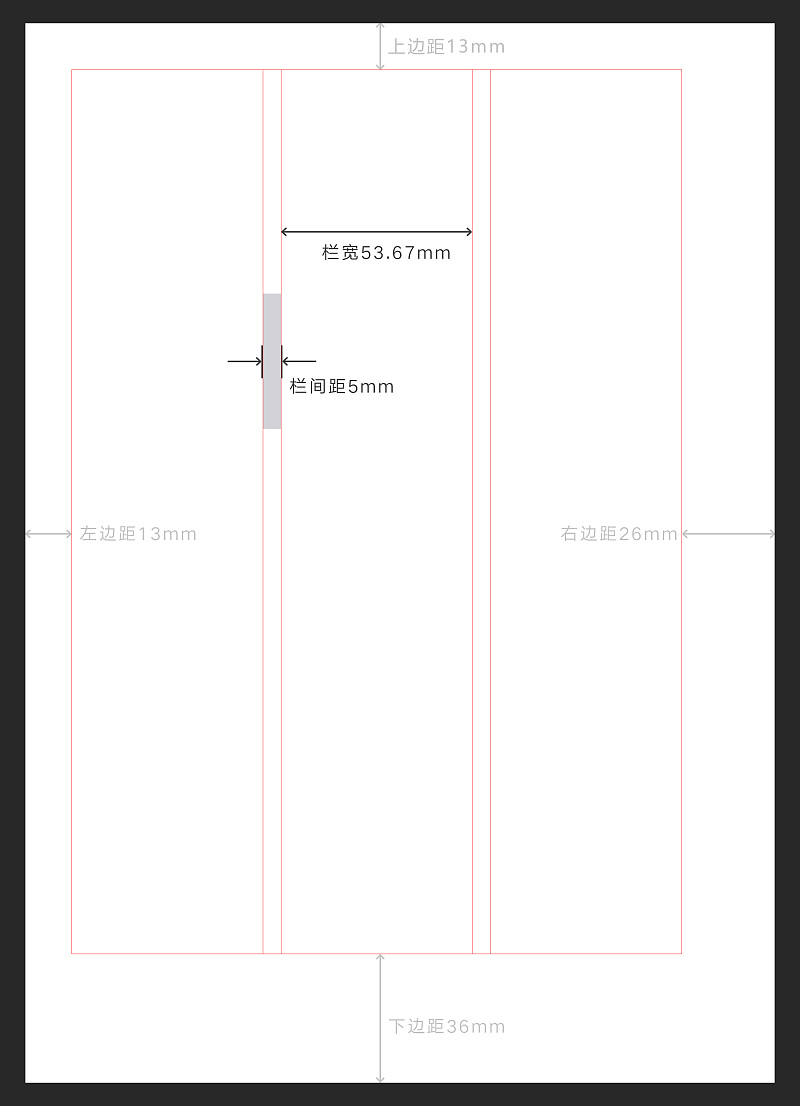
在本例中,分栏设为3栏,栏间距预设:5mm,那么得到的栏宽就是:
=(版心宽度-2个栏间距)÷3
=(171mm-2x5mm)÷3
=53.67mm
即:栏宽为53.67mm。

△第二步:预设分栏
在印刷品常规的排版中,字号以“点”作为单位,而一点约等于0.35mm。在本例中,标题字号预设14点,正文字号8点,正文行高13点,注释文字6点,注释行高8点。
在本例中,版心的高度,就相当于54行正文的高度,这个数据可用于下一步划分网格备用。54这个数字的由来,计算如下:
=(版心高度÷0.35mm/点)÷正文行高
=(248mm÷0.35mm/点)÷13点/行
=54.5行
54.5取整数,即54。

△第三步:预设字号
为了版面可以适应丰富的图片插入,在本例中,我们将整个版心划分为18个单元格,那么,此时的每一个分栏,就有6个单元格。那么每一个单元格的高度,相当于9行正文(以正文字号8点,行高13点计算。计算方式为:
=版心总共能放下的正文行数÷分栏的单元格数
=54行÷6
=9行

△第四步:划分网格
在划分网格参考线的时候,始终以一行正文高度为基础单位,数到第九行,即可拉一条参考线。如果一个页面需要插入的图片超多,这个网格还可以分考虑分为21、或24个。
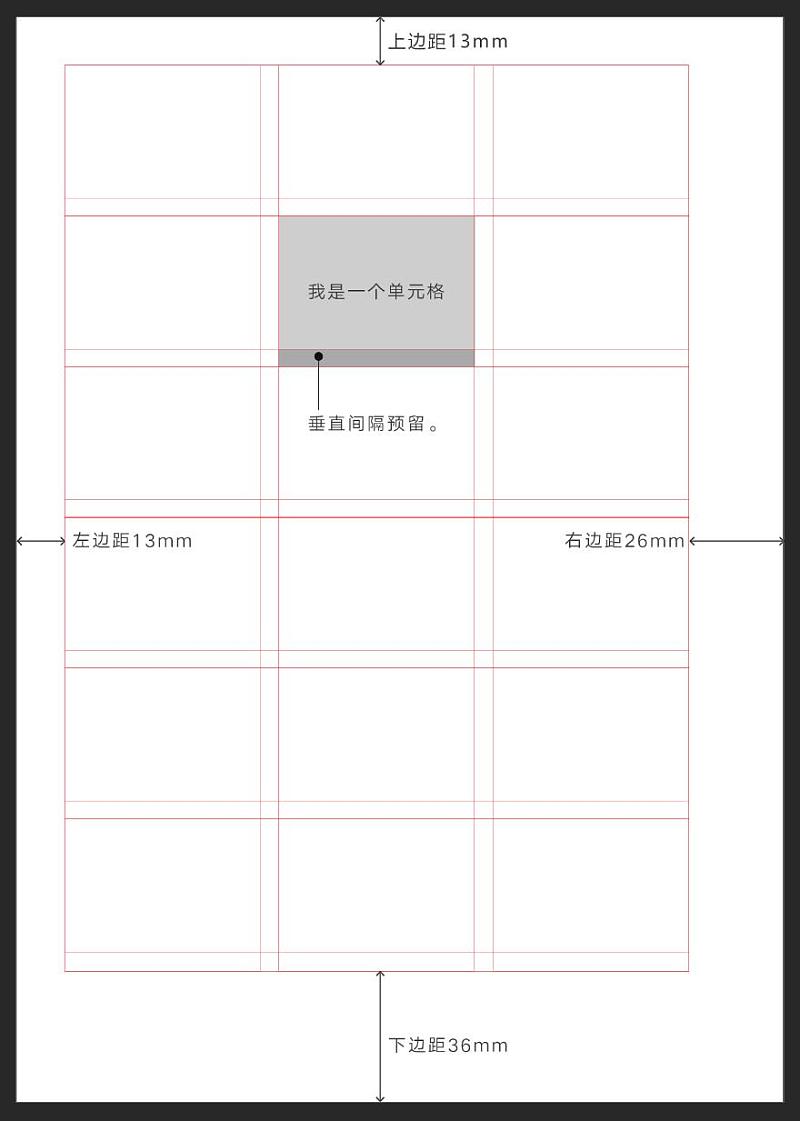
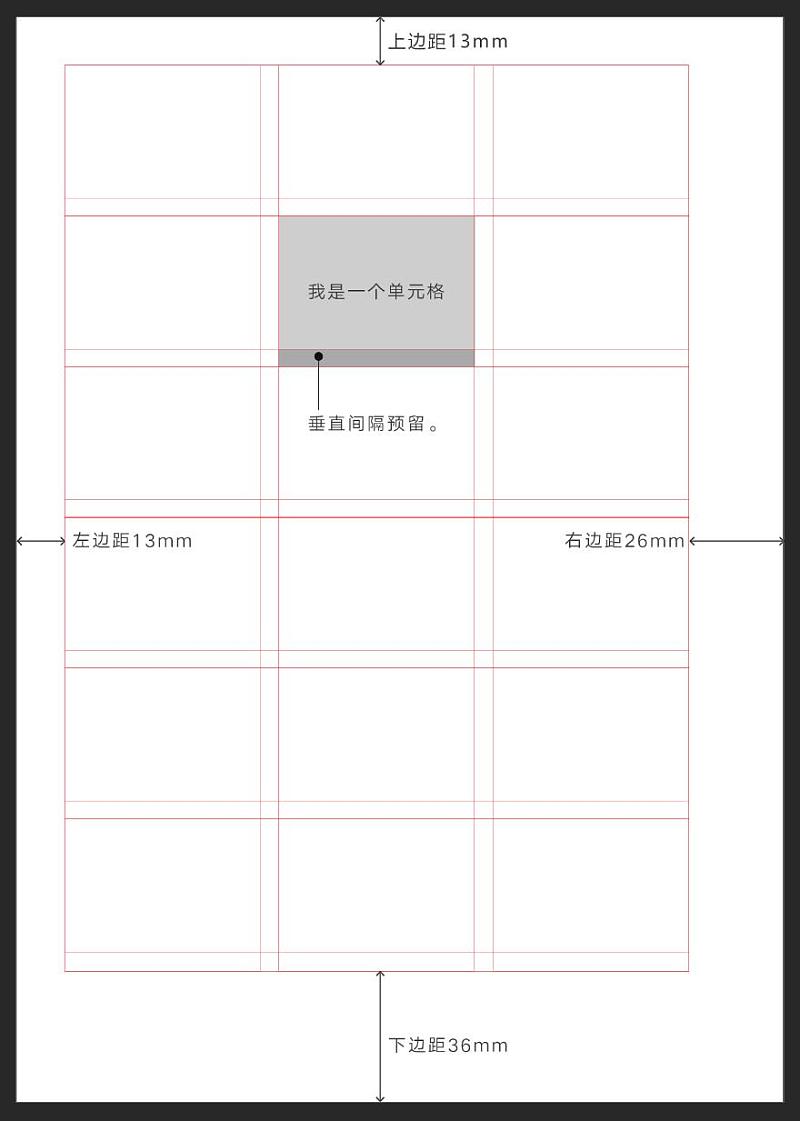
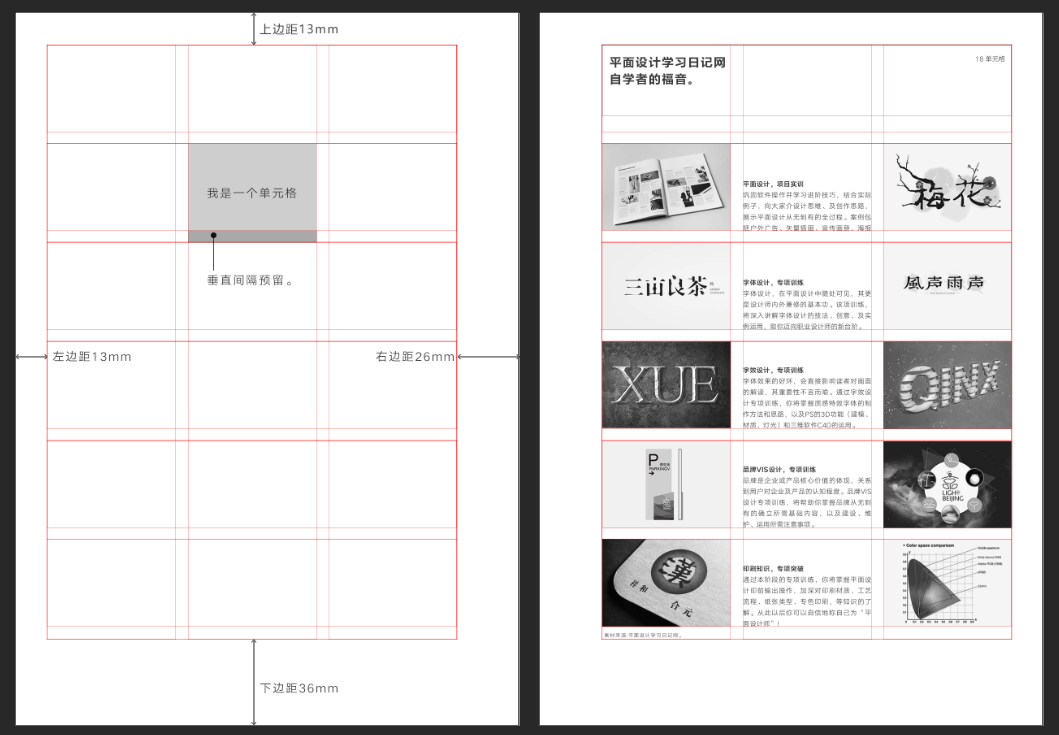
此时,我们再在单元格中,划分出1行正文高度的「垂直间隔预留」,用来放置图注文字。那么,最终得到的18格网格系统如下。

△18格的网格系统
这里的:「垂直间隔预留」,可以是一行、两行、三行的正文高度,且只能采用整数行。这是保证版面美观整洁的基础。
不得不说,手动建立一套网格系统的确是比较耗费时间的,不过幸运的是CC2017以上的Photoshop,加入了“新建版面参考线”的新功能,在视图菜单中可进行设置。以前需要手动操作的,现在你只需键入关键数据,即可自动生成相应的参考线,这可真是大大提高了生成效率。

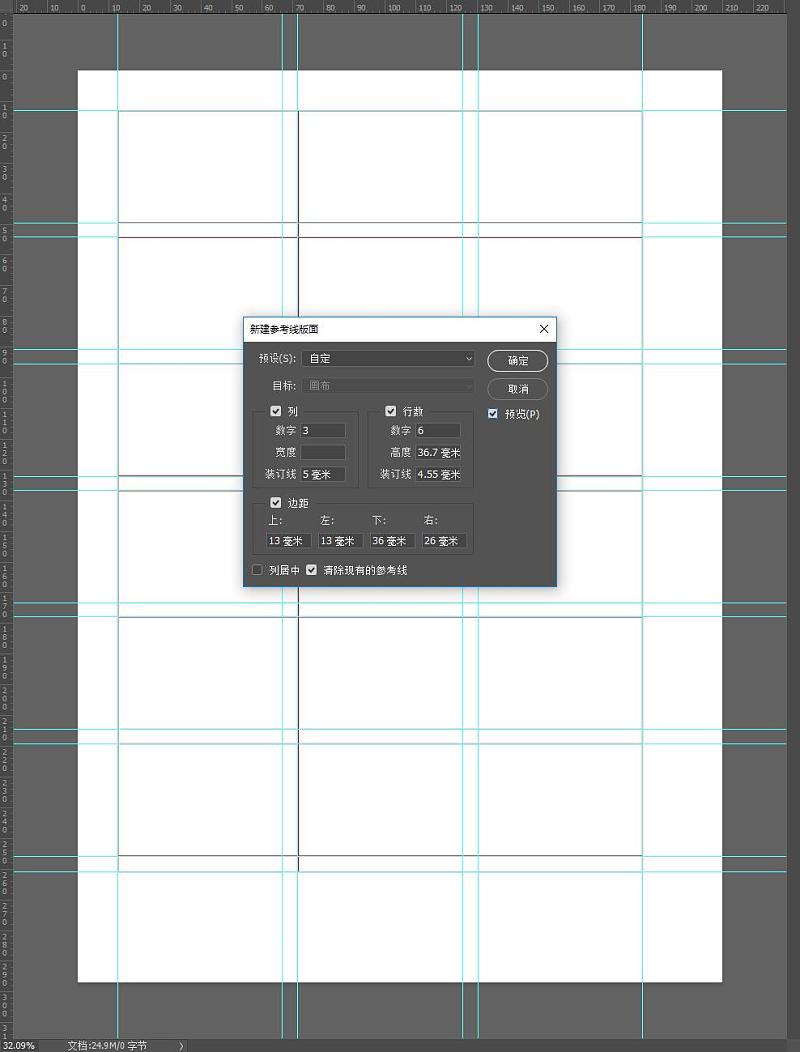
只要大家理解了上述网格系统的创建原理,这下便可以分分钟就能搞定。上文提及到的18格网格系统,对应的设置参数如下。(你能说出这些数据是怎么来的么?请在留言区,发表你的看法。)

△在Photoshop中快速创建网格系统参考线
通过计算后,得到网格系统的具体尺寸,并拉出参考线。再配合参考线,用1px(单位为点时0.2点)描边的矩形,按照计算尺寸一个一个的拼接起来,然后组合所有矩形对象置于最低层,锁定图层,作为网格线,这便是我时常用到的技巧。
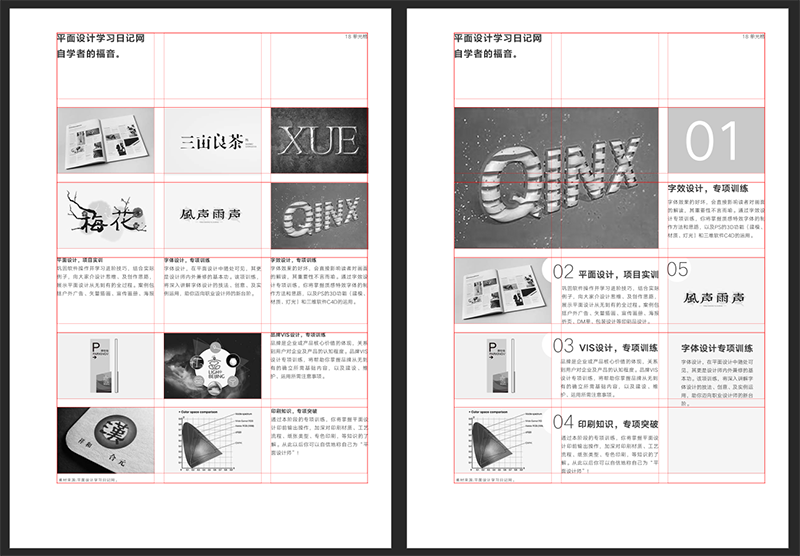
网格系统建立好后,接下来就是把相应的文案、图片套入到网格之中。网格系统的精妙与美观之处在于:始终确保图片底边、顶边与文本行对齐。不同栏与栏的文字,其基线都处在同一水平之上,这就保证了版面在视觉上的统一整洁。在这里我就随便找了一些文字和图片,示范编排如下:

△示范1
这个页面,在网格系统的约束下,主要采用矩阵整列的方式对图文进行排版,形成了强烈的、理性的秩序感与节奏感,当然也会略显呆板。文案及素材来源于:平面设计自学教程页面,感兴趣的朋友可前往获取,并动手练习。

△示范2
我们适当的变换一下图文的交错顺序,或者放大某张图片,使其成为主视觉焦点,这种视觉效果又会发生微妙的变化。如果有合适的图片,也可做通栏的设计,整个画面将更具冲击力。

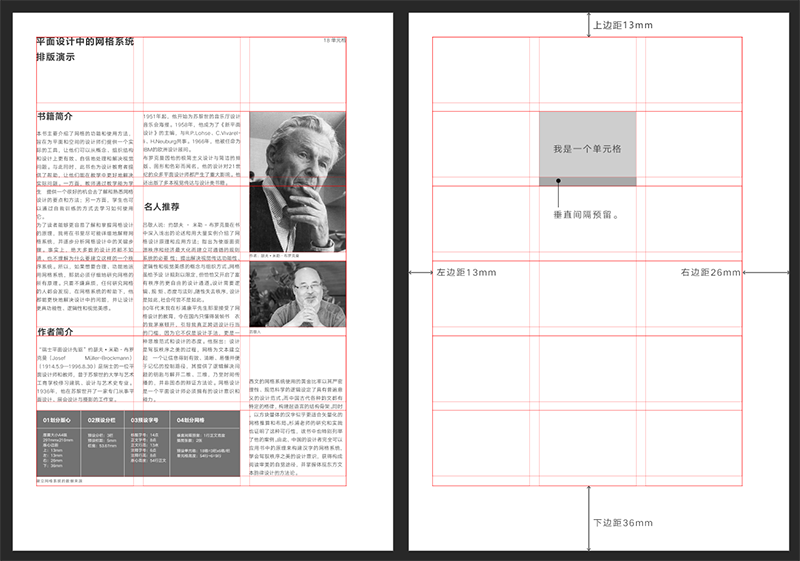
△示范3
最后这个示范,则是文字多,图片少的类型。在网格系统的约束下,全篇的文案分做3栏,大段的文章通过分栏排版,可以避免因一行文字过长带来的阅读疲劳感,适当的留白单元格,又会让整个页面,显得充盈而不拥挤。
从@酷coo豆 给出的演示中,不难看出,“网格系统”其实就是一个非常实用的内容编排工具(参考线),示例中的18单元格的网格系统,就兼容了4种尺寸的图片,并且可以灵活的与文字做出不同的排列组合,并确保一定的秩序和美感。

△网格系统排版示范,展示方案2。
我们在做「平面设计排版」过程中,多少都会用到“网格系统设计”里面提及到的一些技巧和原则,但也并非所有的平面设计创作,都需要你去构建一套网格系统。毕竟平面设计创作,也不止于排版,更具创意的图像编辑、合成处理、创意字体、或形式感打造,也是平面设计的一个范畴。
倘若,你能熟练掌握这套“网格系统”的创建与运用规则,你便多了一个创作平面设计、或解构平面设计作品的思路,那有何乐而不为呢?

查看书籍详情介绍:http://www.xxriji.cn/books/layout/102.html
最后,还是强烈推荐大家看一下《平面设计中的网格系统》原著,细心揣摩一下作者的细腻心思,你将从中收获更多。
如果你想要获取PSD源文件,用以研究学习,请查看下方网盘地址,下载完毕不要忘了给我点个赞哦。

温馨提示:源文件包含多个画板,请用PhotoshopCC2017以上版本打开。
网盘:https://pan.baidu.com/s/1nwv1zmD
密码:xjhh
推荐:56套专业平面视频教程,系统自学平面设计的首选,399开通年会员,可畅学所有课程。
教程传送门>>(http://t.cn/RqRcUk9)
酷coo豆,平面设计学习日记网站长,对自学平面设计、以及互联网职业技能,有着深刻的见解。乐于分享平面设计教程、书籍、经验等资源参考,希望和你一起进步。

我的公众号:followdesign,欢迎大家持续关注。
—
望以上内容对大家有所帮助。
您的打赏,将用来升级服务器,感谢!